Dies ist ein Gastbeitrag von MiKa, Entwickler des OSM-Plugins für das Blogsystem WordPress, welches auch als Basis für diesen Blog hier dient.
![]() Das Darstellen von Landkarten in einem WordPress-Blog funktioniert am einfachsten als Bild – wie ein herkömmliches Foto. Das mag eigenartig klingen, ist aber in vielen Fällen für die Anforderung ausreichend. Es muss kein Plugin installiert werden und auch die Ladezeit der Seite wird nicht beeinflusst.
Das Darstellen von Landkarten in einem WordPress-Blog funktioniert am einfachsten als Bild – wie ein herkömmliches Foto. Das mag eigenartig klingen, ist aber in vielen Fällen für die Anforderung ausreichend. Es muss kein Plugin installiert werden und auch die Ladezeit der Seite wird nicht beeinflusst.
Möchte man aber eine Karte haben, die stets auf dem aktuellen Stand ist und auch Navigieren und Zoomen in der Karte erlaubt, dann muss eine Plugin installiert werden. WordPress unterstützt ohne Erweiterung das Einbinden von Kartendiensten (z.B. OpenStreetMap, OpenSeaMap …) nicht.
Die Qual der Wahl
Sucht man im WordPress Plugin Directory nach „map“, dann erhält man als Resultat mehr als 1.000 Plugins – spätestens jetzt sollte man ein Bier öffnen. Die meisten Ergebnisse konzentrieren sich auf Karten mit strengen Lizenzen und laden zusätzlich Softwarekomponenten von Drittherstellern oder sind nur eine Lite-Version mit starken Einschränkungen. Häufig wird für die volle Funktion auf eine kostenpflichtige Pro-Version verwiesen.
Im Jahr 2004 hatten wir nach einem Karten-Plugin für das offene Fotoprojekt www.Fotomobil.at gesucht. Anforderungen waren:
- eine Karte mit freier Lizenz
- Open-Source-Plugin ohne externe SW Komponenten
- kostenlos, da kein Budget 😉
- eigene Daten per Standardformat in der Karte darstellen
Zu diesen Anforderungen gab es kein Plugin, also haben wir mit der Entwicklung von WordPress OSM Plugin begonnen. Bald gab es Rückmeldung aus der WordPress-Gemeinschaft und das Plugin wurde über das offizielle WordPress Plugin Directory zur Verfügung gestellt. Steve Coast – der Gründer von OpenStreetMap – kündigt die Version 0.9 des WP-OSM-Plugins auf OpenStreetMap.org an. Das freie Plugin ist unter der GPL lizenziert und wird unter anderem von professionellen Bloggern für Reiseberichte mit Routen, Übersichtskarten oder nur für die aktuelle Position benutzt:
Tigerbus.de von Martin verwendet das WP-OSM-Plugin, um mit GPX-Tracks seine Bulli-Reisen zu zeigen. Die Karte zeigt die Tour und kann über einen Button in den Fullscreen-Modus geschaltet werden.
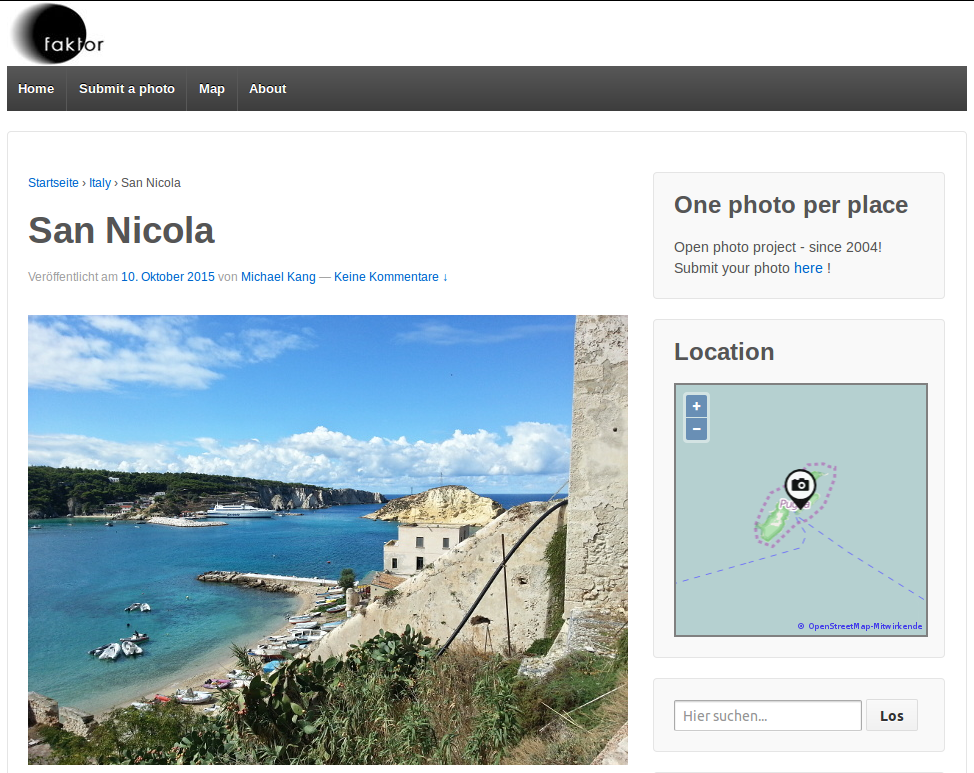
Fotomobil.at ist ein offenes Fotoprojekt und verwendet das WP-OSM-Plugin, um den Ort des aktuellen Beitrages zu zeigen. Ein Widget liest die Geodaten automatisch aus und zeigt sie mit dem Marker zum Beitrag an.
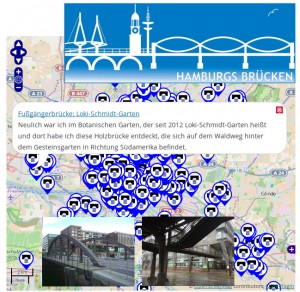
Sabine leitet einen Blog, der aktuell ca. 530 verortete Beiträge enthält. Die einzelnen Beiträge stellen Brücken in Hamburg vor. Jeder Beitrag wird automatisch in einer Übersichtskarte mit einem Icon dargestellt. Beim Klick auf das Icon in der Karte wird die Kurzfassung und der Link zum Beitrag in einem Popup gezeigt.
Mapping als Philosophie statt einem Businessplan zu folgen
Es gibt hunderttausende aktive OSM Mapper um den Globus verteilt, mit dem gemeinsamen Ziel einer freien Karte. Das OSM Projekt ist ein Meisterstück der Aussage von Antoine de Saint-Exupery:
Wenn Du ein Schiff bauen willst, dann trommle nicht Männer zusammen um Holz zu beschaffen, Aufgaben zu vergeben und die Arbeit einzuteilen, sondern lehre die Männer die Sehnsucht nach dem weiten, endlosen Meer.
Das WP-OSM-Plugin knüpft daran an und ist als Open Source unter einer freien Lizenz veröffentlicht. Ohne Pro-Version und ohne Businessplan. Das WP-OSM-Plugin ist ein freies Plugin einer freien Karte!
Die Funktionen des WP-OSM-Plugin sind:
- Verorten von Beiträgen und Seiten (Geotagging)
- Anzeige von GPX- und KML-Dateien oder auch nur einfache Marker
- Einfügen von Karten mit shortcode oder mit Widget
- Vollbild-Karte, Karten mit Markern für Beiträge/Seiten mit geotags.
- Verschiedene Karten: OpenStreetMap, OpenSeaMap, Stamen maps, basemap, …
- …
Hast Du jemals daran gedacht ein Foto zu machen, das nur mit WordPress – oder sogar nur mit einem WordPress Plugin – angezeigt werden kann?
Die aktuelle Version des WP-OSM-Plugins verwendet OpenLayers 3 mit Schwerpunkt auf der Darstellung in mobilen Geräten und das Anzeigen von persönlichen Daten in Standardformaten. Hast Du jemals daran gedacht ein Foto nur für WordPress – oder sogar nur ein Plugin in WordPress – zu machen? Warum sollte man es dann für Daten in einer Karte akzeptieren. Evtl möchte man die Karte auch einmal in Joomla darstellen oder einfach nur in einem klassichen alten Fotoalbum. Deshalb sind XML-Dateien wie z.B. GPX und KML eine gute Möglichkeite, um persönliche Daten in einer Karte darzustellen. Man kann nicht nur das Karten-Plugin wechseln, sondern sich auch für ein anderes Content-Management-System entscheiden, ohne die persönlichen Daten zu verlieren.
Das folgende Beispiel zeigt unsere Italienreise mit dem VW Bulli – die Route und Stellplätze sind als KML-Datei eingebracht. Erstellt wurde die Route mit dem freien Editor Viking und Inkscape wurde verwendet, um Vektor-Icons zu erstellen. Das WP-OSM-Plugin bringt aber auch Icons unter CC0 – Lizenz mit. Für das Erstellen der GPX-Datei oder Markerlisten gibt es auch viele freie Onlinedienste. Hat man seine Geodaten als KML oder GPX Datei vorliegen, ist noch darauf zu achten, dass alle Pfadangaben relativ sind, um auch eine sichere Verbindung per HTTPS zu vermöglichen:
Mit einem Klick auf [↔] kommt man zur Vollbild-Karte.
Der WordPress-Shortcode sieht für diese Karte wie folgt aus:
[*osm_map_v3 map_center="44,14.4" zoom="6" width="75%" height="450" file_list="../../../../wp-uploads//2015/11/2015_It_Camping_01.kml" control="fullscreen"]
Dieser Shortcode muss nicht händisch erstellt werden, sonder kann mit dem Shortcode-Generator beim Erstellen des Beitrages automatisch erzeugt werden. Man justiert die Karte und klickt dann für das Erstellen des Shortcode in die Karte:
Dateien, die mit einem GPS-Logger oder einem Smartphone erstellt wurden können sehr groß werden und sich negativ auf die Ladezeit der Seite auswirken. Man sollte daher auf Tools wie beispielsweise das großartige GPSBabel zurückgreifen, um die Daten für die Darstellung zu optimieren. Eine Anleitung dazu findet man hier. Und am Schluss sollte man noch sicherstellen, dass alle Marker in den Files auch relativ adressiert werden.
Dein Beitrag beim WP-OSM-Plugin
Das WP-OSM-Plugin hat keine kostenpflichtige Version und man kann auch nicht spenden. Wer aber die Entwicklung unterstützen möchte oder einfach nur motivieren will, der kann:
- Eine Übersetzung korrigieren oder neu erstellen
- Icons unter der CC0-Lizenz zur Verfügung stellen
- Eine Bewertung abgeben: WordPress.org
- Eigene Entwicklungen beim Plugin für alle zur Verfügung stellen.
Links mit Bezug zum WP-OSM-Plugin: