In diesem Monat feiert WordPress das 10 Jahresjubiläum – vor genau vier Jahren ist das WordPress OpenStreetMap Plugin online gegangen – als Version 0.8.5. Mit der aktuellen Version 2.0 des WP OSM Plugins findet nun wieder eine Anpassung an die Veränderungen in dieser Zeit statt. Mit einer exlusiven und adaptiven OSM Plugin-Seite reagiert man nicht nur auf die mobilen Geräte, sondern räumt auch der Dokumentation mit Kartenbeispielen mehr Raum ein. Das OSM Plugin selbst wurde vor allem im Bezug auf den Workflow herausgeputzt. Mit OSM Control Themes und dem Shortcode Generator direkt beim Schreiben von Blogbeiträgen sollen neben den neuen Features vor allem auch die vorhanden Features leichter nutzbar sein.
Home Sweet Home – neue OSM WordPress Plugin Seite
Zur Entstehung des OSM Plugin gibt es hier schon einen Bericht. Die OSM Plugin Seite ist nun vom Fotoprojekt Fotomobil.at zu einer eigenen exklusiven Seite übergesiedelt:
Neben einem Blog findet sich dort vor allem auch ein Bereich für Beispiele, wie man das Plugin in die eigene Seite einbinden kann.
Simplification – Kartenerstellen direkt beim Beitragschreiben
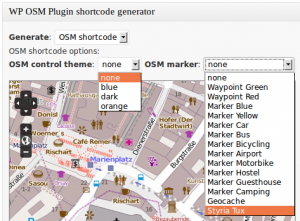
Die OpenStreetMap Karten werden über OSM Shortcodes in den Artikel eingetragen – bislang konnte man diese im Blogbackend unter Settings=>OSM generieren. Mit der V2.0 gibt es nun direkt beim Schreiben des Beitrages einen Shortcode Generator mit vordefinierten OSM Themes (Controls und Kartenrand) und einer Dropdownbox für die Markerauswahl.
Zur Auswahl stehen aktuell drei OSM Themes in den Farben Blau, Schwarz und Orange. Das Theme kann für jede Karte extra gesetzt werden:
Reiseblog – mit OSM den Verlauf einer Reise darstellen
Neu ist auch, dass man direkt beim Schreiben von Beiträgen mit dem OSM Shortcode Generator den Beitrag über ein Customfield verorten (geotaggen) kann. Das OSM Plugin kann dann automatisiert für den gesamten Blog oder z.B. nur für eine Kategorie eine Karte erstellen, auf der alle verorteten Plätze mit einem Marker und Link zum Artikel gekennzeichnet sind – auf Wunsch wird die Reiseroute auch zusätzlich als Linie dargestellt:
Feel it – Live Demo
Die Liste der OSM Plugin Features ist sehr umfangreich. Den aktuellen Stand findet man im offiziellen WordPress Plugin Directory. Das OSM Plugin ist mit der OpenLayers Bibliothek umgesetzt, damit ist auch das Einblenden von geometrischen Objekten leicht möglich. Folgendes Beispiel zeigt die Karte mit einem KML File und drei Kreisen, die man per Shortcode-Argument mit Mittelpunkt und Kreisdurchmesser setzen kann:
Der Shortcode (ohne Stern), mit dem diese Karte eingebunden wurde, sieht so aus :
[*osm_map lat=“38.713″ long=“-9.136″ zoom=“16″ width=“450″ height=“300″ control=“mouseposition,scaleline“ map_border=“thin solid orange“ theme=“ol_orange“ disc_center_list=“-9.13875 38.71198, -9.13568 38.71308, -9.13289 38.71117″ disc_radius_list=“80, 200, 70″ kml_file=“https://blog.openstreetmap.de/wp-uploads//2013/05/OSM_02.kml“]
Nützliche Links: